Shopify provides a way to create quotes without any additional app. In this read, I will show you how to create quotes in Shopify and email them to customers. Bonus tip: We will create a quote PDF with a ‘Pay Now’ link and a QR code, allowing customers to easily click or scan to pay for the order.
How to Create a Quotes in Shopify
Shopify has a functionality called “Drafts”. It’s kind of the same thing as an order quote. It can be used to create orders for customers from the admin side, for example, in case a customer wants to order something over the phone or email, or when we need to create quotes. Follow these steps to create a quote in Shopify:
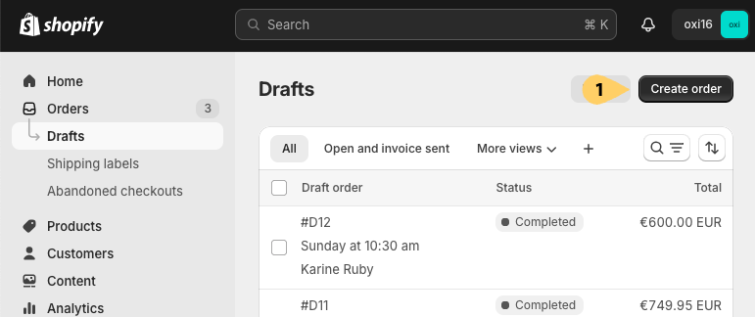
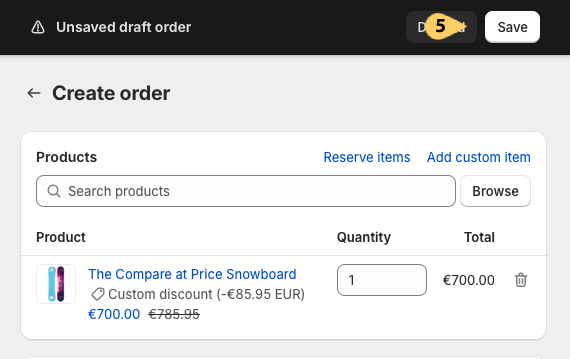
1. Go to Shopify admin > Orders > Drafts > Create order (1).

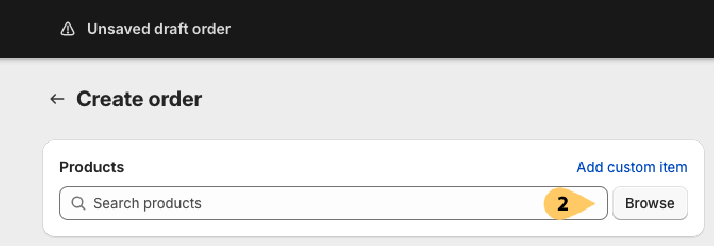
2. Click on the “Browse”(2) button to add products to the draft.

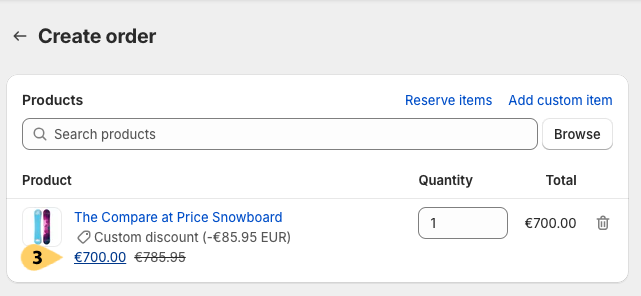
3. You can click on the item price (3) to add discounts.

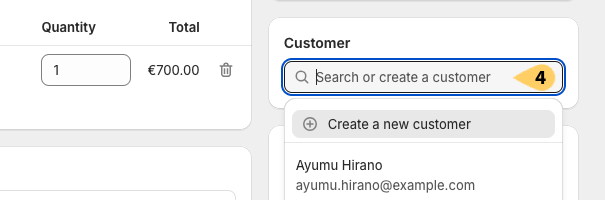
4. Click on “Customers” (4) and add a customer.

5. Click on “Save” (5) to save the quote.

After the customer pays or you click on the “Collect payment” button, a new order will be created.
If you would like to read more about Shopify draft orders, there is a good article in the Shopify Help Center: Creating draft orders.
How to Send a Quote to a Customer in Shopify
There is no need to use any additional app to send quotes to customers. You can simply do this by clicking on the “Send invoice” button on the draft page.
To send a quote to a customer, follow these steps:
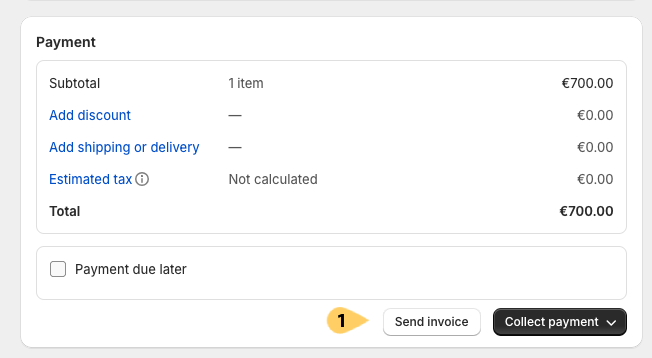
1. Click on the “Send invoice” (1) button.

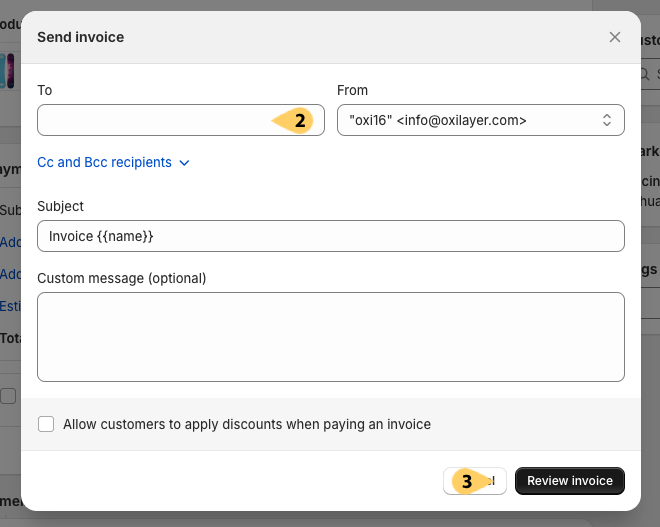
2. Fill or change information (2) in the form and click “Review invoice” (3).

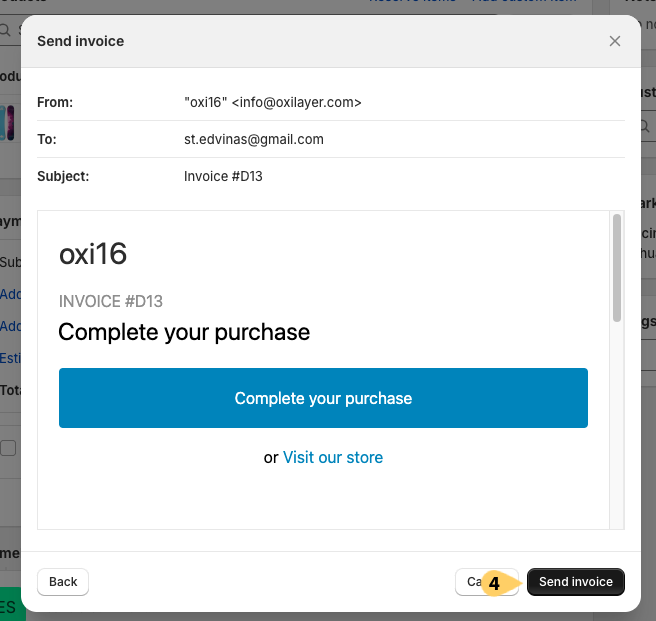
3. Verify if the email content is correct and click on the “Send invoice” (4) button.

Shopify also allows you to fully customize the invoice email template. Here’s where you can change its content:
Shopify admin > Settings > Notifications > Customer notifications > Draft order invoice > Edit code
How to create a PDF quote in Shopify and send it to the customer
I’m not a big fan of Shopify’s idea to use email content as an invoice (or quote) instead of a PDF document. Yes, customers can still print the email, but customers expect to receive documents in PDF format. It’s a standard practice to send all documents in PDF format because it’s easier to share and print, and it always renders the same on every device, unlike emails which can appear differently depending on the email client.
But there are two challenges: by default, there is no way to create PDFs, and Shopify doesn’t allow you to attach files to emails. Therefore, we need an app to solve these problems
In the Oxilayer app, there is a way to create a Quote PDF and include a download link in Shopify’s ‘Draft invoice’ email. You can find the app on the Shopify App Store: Oxilayer PDF Invoice Generator. It’s free to install, with no subscription required, and a free plan is available.
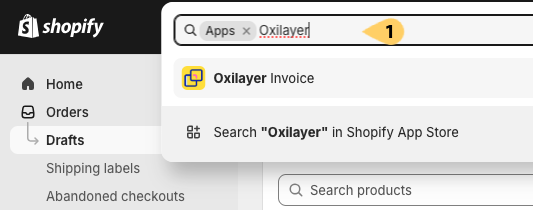
1. Go to Shopify Admin, then click on apps and Choose Oxilayer Invoice app (1).

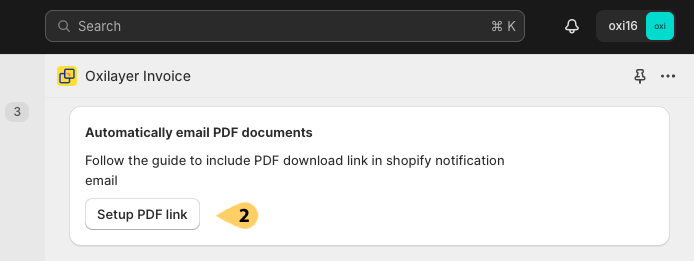
2. Click on the “Links”, then in the “Automatically email PDF documents” card click “Setup PDF link”

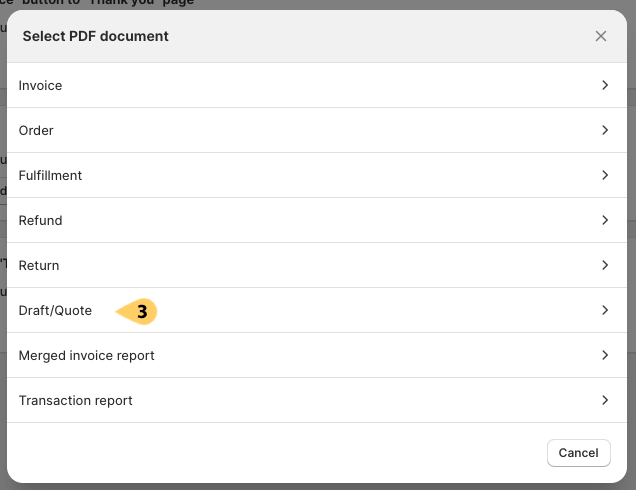
3. In the modal window click one the “Draft/Quote” (3) option

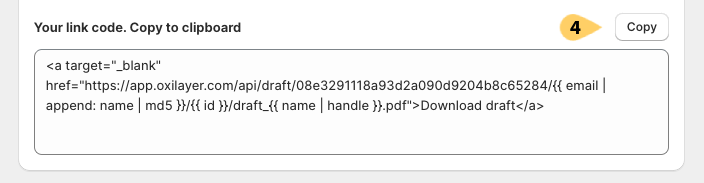
4. Copy download link code by clicking on the button “Copy”

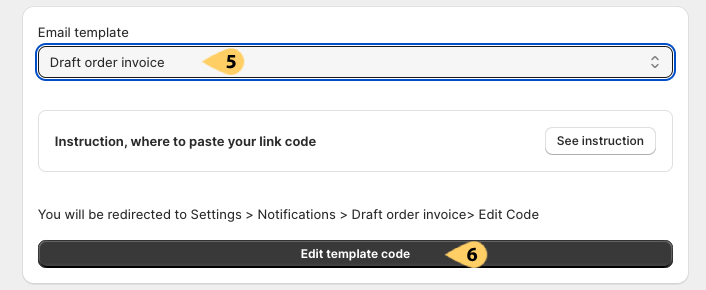
5. Choose the email template “Draft order invoice” (5), then click on the button “Edit template code” (6). You will be redirected to the quote/invoice template code editor

Here you have two options: you can insert the link as per the app instructions, or you can replace the entire email with a simple short text like in the example below.
Dear {{ customer.first_name }},
I hope this email finds you well.
Please find the invoice {{ name }} for the products at the following link: [INSERT LINK HERE].
If you have any questions or need further information, please do not hesitate to contact us.
Thank you for your prompt attention to this matter.
Best regards,
[Your Name]
[Your Position]
[Your Company Name]
[Contact Information]
How to Add a “Pay Now” Button and QR Code to a Quote
Shopify provides a checkout URL where customers can complete an order and process payment. We can include this URL in the PDF invoice file that will be sent to the customer. The Oxilayer app has an option to add a link and QR code to the invoice. You can use these features to add a clickable “Pay Now” button and a QR code with the payment link to a PDF invoice. Here is a short video that shows how you can add it
I hope you find this information useful and that it helps you build a better user experience for your customers.

Edwin